Προβολή αγγελιών εργασίας με επιλογή από φίλτρο
Προβολή αγγελιών εργασίας με επιλογή από φίλτρο - JC - JobsAdvsListView
Στο module αυτό, ο διαχειριστής μπορεί να προβάλει αγγελίες εργασίας με πλήρως παραμετρικό τρόπο, ορίζοντας ποιες αγγελίες θα εμφανίζονται και πως θα εμφανίζονται.
Παραμετροποίηση
Προσθέτοντας το module σε μία σελίδα, στις παραμέτρους και επιλογές προβολής των αγγελιών, μπορείτε να ορίσετε τα εξής:
Σημειώσεις: |
Κάποιες σημειώσεις για τον διαχειριστή, σχετικά με την ρύθμιση που έχει γίνει (π.χ. Αγγελίες εταιριών τροφίμων, κ.α.) |
Φίλτρο : |
Το φίλτρο που έχει επιλεγεί (από αντιγραφή συντακτικού t-SQL από το CRM), το οποίο αναζητά τις αγγελίες από το πλήθος των καταχωρημένων. |
Template προβολής λίστας αγγελιών: |
Το όνομα του αρχείου (template) με την πλήρη διαδρομή, όπως επιλέγεται από το κουμπί "Επιλογή" και ορίζει το template του διαχειριστή που θα χρησιμοποιηθεί για την προβολή της λίστας των αγγελιών. Εάν είναι κενό, χρησιμοποιείται το προεπιλεγμένο. |
Template προβολής ολόκληρης αγγελίας στο παράθυρο: |
Το όνομα του αρχείου (template) με την πλήρη διαδρομή, όπως επιλέγεται από το κουμπί "Επιλογή" και ορίζει το template του διαχειριστή που θα χρησιμοποιηθεί για την προβολή της αγγελίες στο αναδυόμενο παράθυρο. Εάν είναι κενό, χρησιμοποιείται το προεπιλεγμένο. |
Για να παραμετροποιήσετε το module, θα πρέπει να κάνετε τα εξής:
1. Να αντιγράψετε τα προεπιλεγμένα templates που βρίσκονται στον φάκελο /DesktopModules/JobCompass/JobsAdvsList/Templates, σε έναν δικό σας φάκελο στο root του portal, (π.χ. /UserControls/JobsAdvsList/JobTemplates).
Τα templates είναι τα εξής:
JobsListViewTemplate.ascx |
Πρότυπο προβολής λίστας των αγγελιών εργασίας |
SingleJobViewTemplate.ascx |
Πρότυπο προβολής αγγελίας με τις λεπτομέρειές της στο αναδυόμενο παράθυρο |
JobViewEducationTemplate.ascx |
Πρότυπο προβολής στοιχείων εκπαίδευσης της προβαλλόμενης αγγελίας |
JobViewLanguagesTemplate.ascx |
Πρότυπο προβολής ξένων γλωσσών της προβαλλόμενης αγγελίας |
JobViewOtherEducationTemplate.ascx |
Πρότυπο προβολής πρόσθετων γνώσεων της προβαλλόμενης αγγελίας |
JobViewWorkExperienceTemplate.ascx |
Πρότυπο προβολής εργασιακής εμπειρίας της προβαλλόμενης αγγελίας |
JobViewWorksTemplate.ascx |
Πρότυπο προβολής ειδικοτήτων της προβαλλόμενης αγγελίας |
2. Να ορίσετε στις παραμέτρους του module που προσθέσατε στην σελίδα, τα δύο νέα πρότυπα που θα χρησιμοποιήσετε (π.χ. /UserControls/JobsAdvsList/JobTemplates/JobsListViewTemplate.ascx για την λίστα αγγελιών και /UserControls/JobsAdvsList/JobTemplates/SingleJobViewTemplate.ascx για την προβολή της αγγελίας).
3. Να μορφοποιήσετε τα παραπάνω πρότυπα σύμφωνα με τις δικές σας προτιμήσεις.
Μορφοποίηση προτύπων
Αφού αντιγράψετε και ανοίξετε το πρότυπο προβολής λίστας των αγγελιών, μπορείτε να μορφοποιήσετε τον html κώδικα, τοποθετώντας αντίστοιχα πεδία των αγγελιών στις θέσεις που θέλετε να εμφανίζονται:
Τα πεδία εμφανίζονται ορίζοντάς τα με τον εξής τρόπο:
<%# Eval("JobTitle") %>
'Οπου :
JobTitle |
Το όνομα του πεδίου μέσα σε εισαγωγικά |
<%# Eval("FieldName") %> |
Η σύνταξη (κώδικας) εμφάνισης του πεδίου |
Παράδειγμα :
<%@ Control Language="C#" %>
<%@ Register Assembly="Telerik.Web.UI" Namespace="Telerik.Web.UI" TagPrefix="telerik" %>
<telerik:RadListView ID="jcJobsAdvsList" runat="server" AllowPaging="True" PageSize="10"
ItemPlaceholderID="jcJobsAdvsListPlaceHolder">
<LayoutTemplate>
<br />
<table style="width: 100%">
<asp:PlaceHolder ID="jcJobsAdvsListPlaceHolder" runat="server"></asp:PlaceHolder>
</table>
<telerik:RadDataPager ID="jcJobsListPager" runat="server" PagedControlID="jcJobsAdvsList"
PageSize="10" Visible="true">
<Fields>
<telerik:RadDataPagerButtonField FieldType="Numeric" />
</Fields>
</telerik:RadDataPager>
</LayoutTemplate>
<ItemTemplate>
<tr>
<td style="text-align: justify; font-weight: bold;">
<%# Eval("DateAnnounce", "{0:d MMM yyyy}")%> -
<asp:HyperLink ID="jcJobLink" runat="server"><%# Eval("JobTitle") %></asp:HyperLink>
</td>
</tr>
<tr>
<td>Περιοχή: <%# Eval("OTADescr") %>
</td>
</tr>
<tr>
<td style="text-align: justify; border-bottom: 1px solid #7f8000;"><%# Eval("CommentsWeb") %>
</td>
</tr>
</ItemTemplate>
<ItemSeparatorTemplate>
<tr>
<td style="padding-top: 5px;"></td>
</tr>
</ItemSeparatorTemplate>
</telerik:RadListView>
Συγκεκριμένα, για το πρότυπο προβολής της λίστας αγγελιών:
- Μέσα στο <ItemTemplate></ItemTemplate>, ορίζετε τον τρόπο με τον οποίο θα εμφανίζεται κάθε αγγελία στην λίστα (στο συγκεκριμένο παράδειγμα, πρόκειται για γραμμή ενός πίνακα)
- Μέσα στο <ItemSeparatorTemplate></ItemSeparatorTemplate>, ορίζετε τον τρόπο με τον οποίο θα ξεχωρίζει κάθε αγγελία στην λίστα (στο συγκεκριμένο παράδειγμα, πρόκειται για γραμμή ενός πίνακα με ύψος 5px)
- Μέσα στο <LayoutTemplate></LayoutTemplate>, ορίζετε που θα βρίσκεται το control <asp:PlaceHolder ID="jcJobsAdvsListPlaceHolder" runat="server"></asp:PlaceHolder>, το οποίο "φιλοξενεί" την λίστα με τις αγγελίες (στο συγκεκριμένο παράδειγμα ορίζεται ένας πίνακας)
- Στην τιμή του PageSize μπορείτε να ορίσετε τον αριθμό αγγελιών που θα εμφανίζονται ανά σελίδα
Πρότυπο προβολής αγγελίας
Το πρότυπο προβολής της αγγελίας ορίζει το πως θα εμφανίζεται η αγγελία στο παράθυρο. Ομοίως με αντίστοιχο τρόπο, μέσα στο <ItemTemplate> </ItemTemplate>, ορίζονται τα πεδία της αγγελίας και το πως θα εμφανίζονται, και επίσης ορίζονται και τα controls που θα εμφανίζουν τις γλώσσες, ειδικότητες.
'Οπου :
JobTitle |
Το όνομα του πεδίου μέσα σε εισαγωγικά |
<%# DataBinder.Eval(Container.DataItem, "FieldName") %> |
Η σύνταξη (κώδικας) εμφάνισης του πεδίου |
Παράδειγμα:
<%@ Control Language="C#" ClassName="SingleJobViewControl" %>
<%@ Register Assembly="Telerik.Web.UI" Namespace="Telerik.Web.UI" TagPrefix="telerik" %>
<%@ Register Src="~/DesktopModules/JobCompass/JobsAdvsList/JobViewLanguages.ascx" TagName="JobViewLanguages" TagPrefix="rsDNN" %>
<%@ Register Src="~/DesktopModules/JobCompass/JobsAdvsList/JobViewEducation.ascx" TagName="JobViewEducation" TagPrefix="rsDNN" %>
<%@ Register Src="~/DesktopModules/JobCompass/JobsAdvsList/JobViewWorks.ascx" TagName="JobViewWorks" TagPrefix="rsDNN" %>
<%@ Register Src="~/DesktopModules/JobCompass/JobsAdvsList/JobViewWorkExperience.ascx" TagName="JobViewWorkExperience" TagPrefix="rsDNN" %>
<%@ Register Src="~/DesktopModules/JobCompass/JobsAdvsList/JobViewOtherEducation.ascx" TagName="JobViewOtherEducation" TagPrefix="rsDNN" %>
<style>
tr.hideJobTr
{
/* απόκρυψη γραμμής*/
display: none;
}
</style>
<asp:FormView ID="frmJobView" runat="server">
<ItemTemplate>
<!-- Template χρήστη -->
<div id="JobViewContentHolder">
<table style="width: 100%;">
<tr>
<td colspan="2" style="text-align: center; font-weight: bold;">Προεπιλεγμένο Template</td>
</tr>
<tr>
<td colspan="2" style="text-align: center; font-weight: bold; background-color: #464646; color: #ffffff; font-size: 12px;">Κωδικός Αγγελίας : <%# DataBinder.Eval(Container.DataItem, "PracticeCompWSID") %>
</td>
</tr>
<tr>
<td colspan="2"><%# DataBinder.Eval(Container.DataItem, "CommentsWeb") %></td>
</tr>
<tr>
<td colspan="2" style="text-align: left; border-bottom: dashed 1px #dddddd; font-style: italic; padding-top: 10px;">Προφίλ Θέσης</td>
</tr>
<tr>
<td style="text-align: right; width: 200px; padding-top: 5px;">Εταιρία :</td>
<td style="text-align: left; font-weight: bold;"><%# DataBinder.Eval(Container.DataItem, "CompanyName") %></td>
</tr>
<tr>
<td style="text-align: right;">Θέση :</td>
<td style="text-align: left; font-weight: bold;"><%# DataBinder.Eval(Container.DataItem, "JobTitle") %></td>
</tr>
<tr>
<td style="text-align: right;">Ημ. Δημοσίευσης:</td>
<td style="text-align: left;"><%# Eval("DateAnnounce", "{0:d MMM yyyy}")%></td>
</tr>
<tr <%# (DataBinder.Eval(Container.DataItem, "OTADescr").ToString()!=""?"":"class = 'hideJobTr'") %>>
<!-- Εάν η περιοχή είναι κενή, γίνεται απόκρυψη όλης της γραμμής-->
<td style="text-align: right;">Περιοχή Εργάσίας :</td>
<td style="text-align: left;"><%# DataBinder.Eval(Container.DataItem, "OTADescr") %></td>
</tr>
<tr <%# (DataBinder.Eval(Container.DataItem, "JobContractDescr").ToString()!=""?"":"class = 'hideJobTr'") %>>
<td style="text-align: right;">Σχέση/Τύπος Εργασίας :</td>
<td style="text-align: left;"><%# DataBinder.Eval(Container.DataItem, "JobContractDescr") %> / <%# DataBinder.Eval(Container.DataItem, "JobTypeDescr") %></td>
</tr>
<tr>
<td colspan="2" style="text-align: left; border-bottom: dashed 1px #dddddd; font-style: italic; padding-top: 10px;">Προφίλ υποψηφίου</td>
</tr>
<tr <%# (DataBinder.Eval(Container.DataItem, "FromAge").ToString()!=""?"":"class = 'hideJobTr'") %>>
<td style="text-align: right;">Ηλικία :</td>
<td style="text-align: left;"><%# DataBinder.Eval(Container.DataItem, "FromAge") %> - <%# DataBinder.Eval(Container.DataItem, "ToAge") %></td>
</tr>
<tr>
<td colspan="2">
<!-- Γλώσσες -->
<rsDNN:JobViewLanguages ID="jcJobViewLanguages" runat="server" HideWhenNoDataExist="true" />
</td>
</tr>
<tr>
<td colspan="2">
<!-- Εκπαίδευση -->
<rsDNN:JobViewEducation ID="jcJobViewEducation" runat="server" HideWhenNoDataExist="true" TemplateFilePath="~/UserControls/JobsAdvsList/JobTemplates/MyJobViewEducationTemplate.ascx" />
</td>
</tr>
<tr>
<td colspan="2">
<!-- Ειδικότητες -->
<rsDNN:JobViewWorks ID="jcJobViewWorks" runat="server" HideWhenNoDataExist="true" />
</td>
</tr>
<tr>
<td colspan="2">
<!-- Κλάδοι εργασιακής Εμπειρίας -->
<rsDNN:JobViewWorkExperience ID="jcJobViewWorkExperience" runat="server" HideWhenNoDataExist="true" />
</td>
</tr>
<tr>
<td colspan="2">
<!-- Δεξιότητες , άλλες γνώσεις -->
<rsDNN:JobViewOtherEducation ID="jcJobViewOtherEducation" runat="server" HideWhenNoDataExist="true" />
</td>
</tr>
</table>
</div>
<!-- Τέλος Template χρήστη -->
</ItemTemplate>
</asp:FormView>
Στο παραπάνω παράδειγμα, η αγγελία εμφανίζεται με τη μορφή πίνακα. Οι τελευταίες 5 γραμμές του πίνακα, περιέχουν τις λεπτομέρειες (γλώσσες, ειδικότητες, κτλ) της αγγελίας. Τα controls αυτά έχουν δεδομένο ID και παίρνουν 2 παραμέτρους:
HideWhenNoDataExist |
Ορίζεται με true ή false για να εμφανίζει ή να αποκρύπτει όλο το template, σε περίπτωση που δεν υπάρχουν δεδομένα για την αγγελία (π.χ. γλώσσες) |
TemplateFilePath |
Ορίζει το αρχείο που βρίσκεται στον φάκελο με τα δικά σας πρότυπα, Θα πρέπει στην αρχή της διαδρομής να ορίσετε το root του portal ακολουθώντας την πλήρη διαδρομή, χρησιμοποιώντας το σύμβολο ~ ). (π.χ. TemplateFilePath="~/UserControls/JobsAdvsList/JobTemplates/MyJobViewEducationTemplate.ascx" /> ) |
Τα control με τις λεπτομέρειες είναι τα εξής:
<rsDNN:JobViewLanguages ID="jcJobViewLanguages" |
Γλώσσες |
<rsDNN:JobViewEducation ID="jcJobViewEducation" |
Ακαδημαϊκές γνώσεις |
<rsDNN:JobViewWorks ID="jcJobViewWorks" |
Ειδικότητες |
<rsDNN:JobViewWorkExperience ID="jcJobViewWorkExperience" |
Κλάδοι εργασιακής εμπειρίας |
<rsDNN:JobViewOtherEducation ID="jcJobViewOtherEducation" |
Πρόσθετες γνώσεις, δεξιότητες |
Κάθε ένα από τα παραπάνω πρότυπα, περιέχει πεδία που ορίζονται όπως παραπάνω και μορφοποιείται αντίστοιχα βάσει του html/asp.net
Παράδειγμα προτύπου γλωσσών:
<%@ Control Language="C#" %>
<%@ Register Assembly="Telerik.Web.UI" Namespace="Telerik.Web.UI" TagPrefix="telerik" %>
<!-- JobView Languages Template -->
<style>
tr.hideJobLanguageTr
{
/* απόκρυψη γραμμής*/
display: none;
}
</style>
<telerik:RadListView ID="jcJobViewLanguagesList" runat="server" AllowPaging="True" PageSize="10"
ItemPlaceholderID="jcJobViewLanguagesListPlaceHolder">
<LayoutTemplate>
<table style="width: 100%">
<tr>
<td colspan="2" style="text-align: left; border-bottom: dashed 1px #dddddd; font-style: italic; padding-top: 5px;">Γλώσσες</td>
</tr>
<asp:PlaceHolder ID="jcJobViewLanguagesListPlaceHolder" runat="server"></asp:PlaceHolder>
</table>
<telerik:RadDataPager ID="jcJobViewLanguagesPager" runat="server" PagedControlID="jcJobViewLanguagesList"
PageSize="10" Visible="false">
<Fields>
<telerik:RadDataPagerButtonField FieldType="Numeric" />
</Fields>
</telerik:RadDataPager>
</LayoutTemplate>
<ItemTemplate>
<!-- Template χρήστη -->
<tr>
<td style="width: 50px;"></td>
<td style="text-align: left;">
<%# Eval("LangDescr") %>
</td>
</tr>
<tr <%# (DataBinder.Eval(Container.DataItem, "LangDegreeDescr").ToString()!=""?"":"class = 'hideJobLanguageTr'") %>>
<td></td>
<td>
<!-- Εάν το πτυχίο είναι κενό, γίνεται απόκρυψη όλης της γραμμής-->
<i>Πτυχίο</i> :<%# Eval("LangDegreeDescr") %>
</td>
</tr>
<!-- Template χρήστη τέλος -->
</ItemTemplate>
<ItemSeparatorTemplate>
<tr>
<td style="padding-top: 0px;"></td>
</tr>
</ItemSeparatorTemplate>
</telerik:RadListView>
Πεδία που μπορούν να χρησιμοποιηθούν
Τα παρακάτω πεδία είναι διαθέσιμα και μπορούν να χρησιμοποιηθούν στα πρότυπα:
Πεδίο |
Τιμή |
Περιγραφή |
Προβολή αγγελίας |
||
PracticeCompWSID |
Ακέραιος αριθμός |
Εσωτερικός Κωδικός Αγγελίας |
PracticeCompID |
Ακέραιος αριθμός |
Εσωτερικός κωδικός εταιρίας |
JobRefCode |
Κείμενο |
Κωδικός αναφοράς αγγελίας |
DateAnnounce |
Ημερομηνία |
Ημερομηνία δημοσίευσης αγγελίας |
DateEnd |
Ημερομηνία |
Ημερομηνία λήξης αγγελίας |
WSCount |
Ακέραιος αριθμός |
Σύνολο θέσεων |
WSCountHire |
WorkPlace |
Καλυφθείσες θέσεις |
WorkTimeTable |
Κείμενο |
Ωράριο εργασίας |
Sex |
Ακέραιος αριθμός |
Φύλο: 1. Άνδρας, 2 Γυναίκα |
FromAge |
Ακέραιος αριθμός |
Ηλικία από |
ToAge |
Ακέραιος αριθμός |
Ηλικία έως |
Salary |
Δεκαδικός αριθμός |
Αμοιβή |
Comments |
Κείμενο |
παρατηρήσεις |
CommentsWeb |
Κείμενο |
παρατηρήσεις για web |
OTACode |
Κείμενο |
Κωδικός ΟΤΑ |
JobTitle |
Κείμενο |
Τίτλος θέσης |
bArmyDone |
Αριθμός |
Απαίτηση στρατιωτικών υποχρεώσεων (-1 ναι, 0 όχι) |
bIsActive |
Αριθμός |
Αγγελία Ενεργή: (-1 ναι, 0 όχι) |
WSCountAvail |
Ακέραιος αριθμός |
Σύνολο διαθέσιμων θέσεων |
JobContractDescr |
Κείμενο |
Περιγραφή σχέσης εργασίας |
JobTypeDescr |
Κείμενο |
Περιγραφή τύπου εργασίας |
OTADescr |
Κείμενο |
Περιγραφή ΟΤΑ/Περιοχής |
CompanyName |
Κείμενο |
Επωνυμία Εταιρίας |
CompanyTitle |
Κείμενο |
Διακριτικός Τίτλος εταιρίας |
Ξένες Γλώσσες |
||
bIsMother |
Αριθμός |
Μητρική γλώσσα (-1 ναι, 0 όχι) |
LangDescr |
Κείμενο |
Γλώσσα |
LangDegreeDescr |
Κείμενο |
Πτυχίο γλώσσας |
CompLevelDescr |
Κείμενο |
Επίπεδο κατανόησης γλώσσας |
WriteLevelDescr |
Κείμενο |
Επίπεδο γραφής γλώσσας |
SpeakLevelDescr |
Κείμενο |
Επίπεδο ομιλίας γλώσσας |
Ακαδημαϊκές γνώσεις / Σπουδές |
||
DegreeAge |
Αριθμός |
Έτη κτήσης πτυχίου / γνώσης |
OperatorDescr |
Κείμενο |
Τελεστής ετών γνώσης (>, < , =) |
DegreeAgeDescr |
Κείμενο |
Τελεστής με έτη γνώσης |
TraineeEduLevelCode |
Κείμενο |
Κωδικός επιπέδου γνώσης |
TraineeEduLevelDescr |
Κείμενο |
Επίπεδο γνώσης |
TraineeEduDegreeCode |
Κείμενο |
Κωδικός πτυχίου |
TraineeEduDegreeDescr |
Κείμενο |
Περιγραφή πτυχίου |
Εργασιακή Εμπειρία |
||
MinExpYears |
Αριθμός |
Ελάχιστα έτη εμπειρίας |
CompWorkCode |
Κείμενο |
Κωδικός Κλάδου |
CompWorkDescr |
Κείμενο |
Κλάδος επαγγελματικής εμπειρίας |
Ειδικότητες |
||
WorkCode |
Κείμενο |
Κωδικός ειδικότητας |
WorkDescr |
Κείμενο |
Ειδικότητα |
Πρόσθετες γνώσεις/δεξιότητες |
||
bIsPist |
Αριθμός |
Απαιτείται πιστοποίηση (-1 ναι, 0 όχι) |
DegreeAge |
Αριθμός |
Έτη κτήσης πτυχίου / γνώσης |
OperatorDescr |
Κείμενο |
Τελεστής ετών γνώσης |
DegreeAgeDescr |
Κείμενο |
Τελεστής με έτη γνώσης |
OtherEduCode |
Κείμενο |
Κωδικός πρόσθετης γνώσης |
OtherEduDescr |
Κείμενο |
Πρόσθετη γνώση |
bIsInformatics |
Αριθμός |
Γνώση πληροφορικής (-1 ναι, 0 όχι) |
OtherEduLevelCode |
Κείμενο |
Κωδικός επιπέδου γνώσης |
OtherEduLevelDescr |
Κείμενο |
Επίπεδο γνώσης |
Προβολή Λίστας Αγγελιών |
||
PracticeCompWSID |
Ακέραιος αριθμός |
Εσωτερικός κωδικός αγγελίας |
PracticeCompID |
Ακέραιος αριθμός |
Εσωτερικός κωδικός εταιρίας |
JobRefCode |
Κείμενο |
Κωδικός αναφοράς αγγελίας |
DateAnnounce |
Ημερομηνία |
Ημερομηνία δημοσίευσης αγγελίας |
DateEnd |
Ημερομηνία |
Ημερομηνία λήξης αγγελίας |
WSCount |
Ακέραιος αριθμός |
Σύνολο θέσεων |
WorkTimeTable |
Κείμενο |
Ωράριο εργασίας |
Sex |
Ακέραιος αριθμός |
Φύλο: 1. Άνδρας, 2 Γυναίκα |
FromAge |
Ακέραιος αριθμός |
Ηλικία από |
ToAge |
Ακέραιος αριθμός |
Ηλικία έως |
Salary |
Δεκαδικός αριθμός |
Αμοιβή |
CommentsWeb |
Κείμενο |
παρατηρήσεις για web |
OTACode |
Κείμενο |
Κωδικός ΟΤΑ |
JobTitle |
Κείμενο |
Τίτλος θέσης |
OTADescr |
Κείμενο |
Περιοχή / ΟΤΑ |
ProgrNomosDescr |
Κείμενο |
Νομός |
NomosOTADescr |
Κείμενο |
Νομός/ΟΤΑ |
JobContractDescr |
Κείμενο |
Περιγραφή σχέσης εργασίας |
JobTypeDescr |
Κείμενο |
Περιγραφή τύπου εργασίας |
bArmyDone |
Αριθμός |
Απαίτηση στρατιωτικών υποχρεώσεων (-1 ναι, 0 όχι) |
bIsActive |
Αριθμός |
Αγγελία Ενεργή: (-1 ναι, 0 όχι) |
CompanyName |
Κείμενο |
Επωνυμία Εταιρίας |
CompanyTitle |
Κείμενο |
Διακριτικός Τίτλος εταιρίας |
CompanyCity |
Κείμενο |
Πόλη Εταιρίας |
CompanyAddress |
Κείμενο |
Διεύθυνση Εταιρίας |
CompanyPostalCode |
Κείμενο |
Τ.Κ. Εταιρίας |
CompanyEmailAddress |
Κείμενο |
Διεύθυνση email Εταιρίας |
CompanyWorkDescr |
Κείμενο |
Δραστηριότητα Εταιρίας |
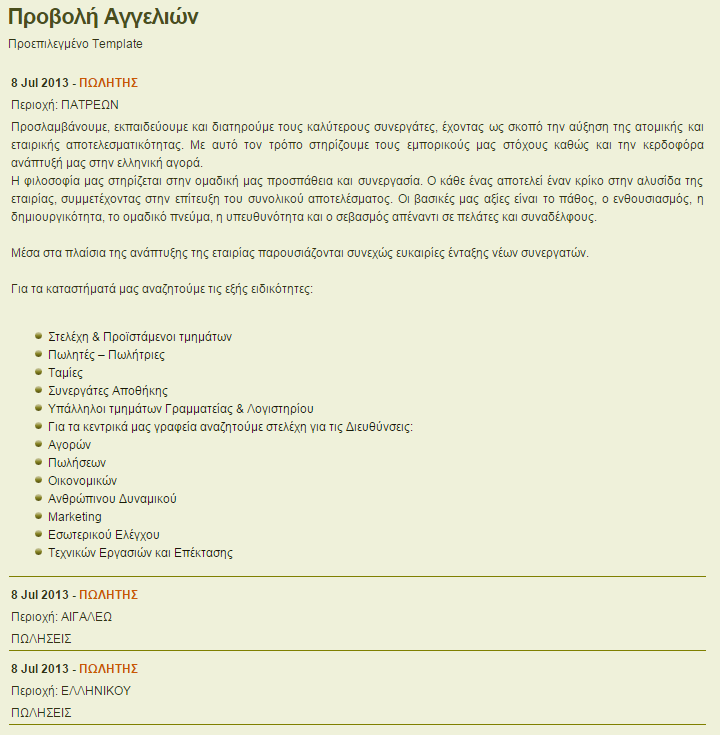
Παράδειγμα προβολής λίστας αγγελιών

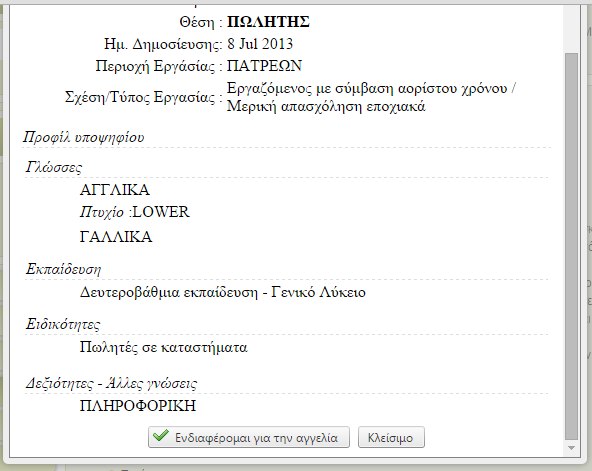
Παράδειγμα προβολής αγγελίας

Σημείωση: Εάν ο συνδεδεμένος χρήστης έχει συνδεθεί ως 'υποψήφιος/άνεργος', τότε στο κάτω μέρος της προβολής αγγελίας εμφανίζεται το κουμπί  . Πατώντας το ο χρήστης μπορεί να εκδηλώσει ενδιαφέρον για την αγγελία, και έτσι να δημιουργηθεί μια σύζευξη εργασίας.
. Πατώντας το ο χρήστης μπορεί να εκδηλώσει ενδιαφέρον για την αγγελία, και έτσι να δημιουργηθεί μια σύζευξη εργασίας.
Εάν ο χρήστης έχει ήδη εκδηλώσει ενδιαφέρον για την αγγελία, το παράθυρο τον ενημερώνει.
�